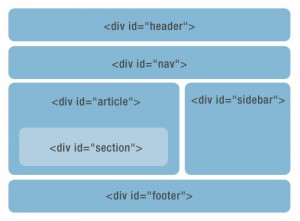
در ورژن های قدیم html ساختار کدها با صور زیر بود و بین div قرار میگرفت:
 html code structure
html code structure
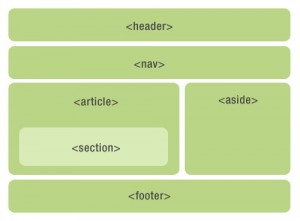
اما در html5 ساختار کدها عوض شده و از حالت منحصر به div بودن خارج شده و به صورت زیر در امده است:
 Html5 and SEO
Html5 and SEO
تگ های html5 که میتوانند در سئوسازی سایت به شما کمک کنند:
< article >
بارها و بارها بر اهمیت مقالات و محتوای سایت در سئوسازی تاکید کرده ایم و گفتیم که در حال حاضر پادشاه سئوسازی سایت محتوا میباشد.تگ
article را به جرات میتوان مهم ترین تگ برای بهینه سازی سایت در HTML5 دانست.در این تگ شما میتوانید محتوای اصلی صفحه را قرار بدهید.یک حدس وجود دارد که که موتورهای جستوجو ارزش بیشتر سایت شما را در این بخش قرار دهند و به طور کاملا دقیق محتویات این تگ را بررسی کنند.
< header >
تقریبا تمامی سایت ها بخشی دارند که لوگوی انها در ان قرار میگیرد که تگ ان به این صورت میباشد:
:: برچسبها:
بهینه سازی وب سایت ,
سئو ,
سئو سایت ,
سئو و بهینه سازی ,
سئو و بهینه سازی وب سایت ,
HTML5 ,
تگ های html5 ,
:: بازدید از این مطلب : 293
|
امتیاز مطلب : 5
|
تعداد امتیازدهندگان : 1
|
مجموع امتیاز : 1

